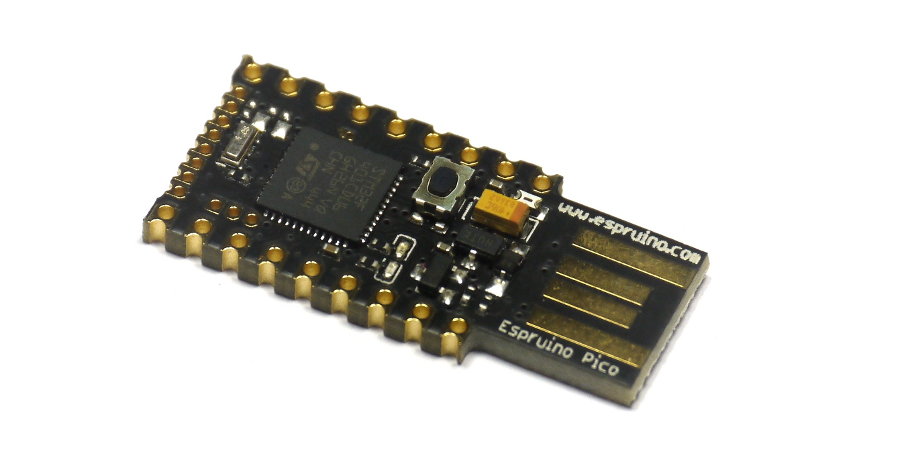
Espruino Pico. Учимся программировать

Вообще говоря, Espruino — это несколько вариантов микроконтроллерных устройств, в которых прошит встроенный интерпретатор JavaScript. Espruino Pico — самое миниатюрное из них. Оригинальный интерпретатор JavaScript, используемый в Espruino, предназначен для быстрой разработки на устройствах с ограниченными процессорными ресурсами. Есть его версии для целого перечня платформ, начиная с ESP8266 и до Raspberry Pi.
Для Espruino существует большое число готовых подгружаемых модулей для самого разнообразного периферийного оборудования, совместимого с экосистемой Arduino (см. раздел модули на сайте Espruino) и инструкций по его подключению (в разделе инструкций и примеров). Есть официальный форум.
История Espruino
Платформа Espruino — не самый молодой проект. Первые публичные упоминания о ней датируются еще 2012-м, и в 2013-м была проведена успешная кампания на Kickstarter по сбору средств на развитие проекта. Ее успех позволил в конце 2014 года провести следующую кампанию, на проект более компактной версии под названием Espruino Pico в форм-факторе размером в половину обычной флешки.
Характеристики Espruino Pico
- Espruino Pico — самая миниатюрная из плат Espruino, ее размеры 3,3 × 1,5 см.
- На контакты платы выведено 22 порта ввода-вывода общего назначения, в том числе девять аналоговых входов, 21 с поддержкой ШИМ (PWM), два последовательных порта, три порта SPI, три порта I2C; все GPIO могут работать с 5 В (что важно для совместимости с модулями, разработанными для Arduino).
- Встроенный разъем USB Type-A позволяет включать устройство непосредственно в USB-порт компьютера без дополнительных кабелей аналогично обычной флешке.
- Два встроенных светодиода и одна кнопка позволяют реализовать минимальное управление устройством без внешних компонентов.
- 32-битный процессор ARM Cortex M4 84 МГц — STM32F401CDU6.
- 384 Кбайт флеш-памяти, 96 Кбайт ОЗУ.
- Встроенный регулятор напряжения 3,3 В 250 мА, работающий в диапазоне от 3,5 до 16 В, позволяет подключать внешний аккумулятор без дополнительных компонентов.
- Потребляемый ток в режиме сна: < 0,05 мА — более двух с половиной лет от батареи 2500 мА ∙ ч.
- Встроенный полевой транзистор для управления цепями с высоким рабочим током.
Все примеры кода предназначены исключительно для образовательных целей. Данное решение обладает пониженным уровнем безопасности, секретный ключ хранится на устройстве в открытом виде. Не используй этот код в критически важных системах. Применяй для авторизации промышленно выпускаемые устройства.
Быстрый старт
Для Windows тебе, скорее всего, понадобится установить драйвер виртуального COM-порта.
Под Linux нужно будет сделать следующее: копируем файл 45-espruino.rules в /etc/udev/rules.d, перегружаем правила командой sudo udevadm control --reload-rules и проверяем командой groups, что текущий пользователь входит в группу plugdev. Если это не так, исправляем командой sudo adduser $USER plugdev.
На Mac никаких дополнительных манипуляций потребоваться не должно.
Устанавливаем среду Espruino Web IDE из Crome Web Store.

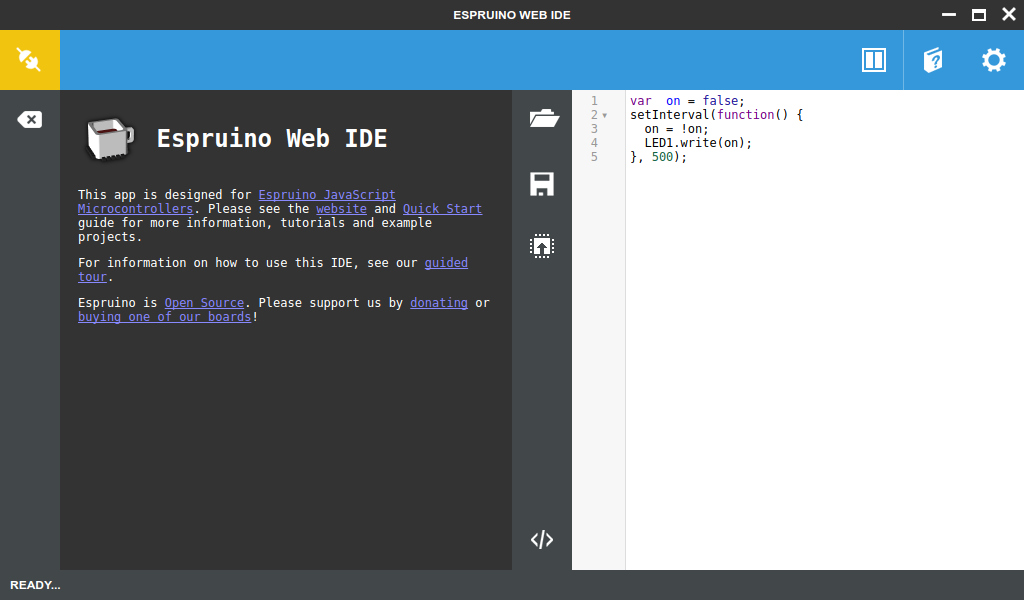
Рабочая область Espruino Web IDE разделена на две части. В левой расположено окно консоли, в правой — редактор. Нажав на символ </>, редактор можно переключить в графический режим, основанный на среде Blockly, аналогичной Scratch, что может подойти начинающим.

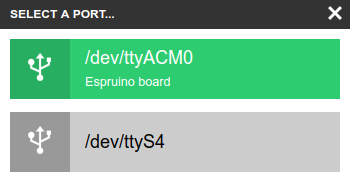
Для подключения к плате необходимо нажать на желтую иконку с разъемом в верхнем левом углу окна. Будет выведен запрос на выбор порта.

При успешном подключении будет выведено приглашение консоли Espruino:
Connected
>
>Проверим работоспособность вводом 1+2:
>1+2
=3
>Обновление прошивки
Если доступно обновление прошивки, в правом верхнем углу появится соответствующая иконка. При нажатии на эту иконку запустится мастер обновления, который пошагово проинструктирует, что нужно сделать для обновления прошивки.
Загрузка первой программы в Espruino — управление встроенными светодиодами
Следующий шаг стандартный — «помигать светодиодом». Для этого в правой части среды разработки уже есть готовый код:
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);Единственное, что можно прокомментировать в этих строках, — это использование встроенного объекта LED1, представляющего собой экземпляр специального класса Pin, который предназначен для управления портами ввода-вывода. В данном случае метод write используется для задания уровня на выходе порта (логические ноль/единица), к которому подключен красный светодиод, установленный на плате.
Нажмем на иконку «Send to Espruino».

Через мгновение в консоль будет выведен лого и замигает красный светодиод:
_____ _
| __|___ ___ ___ _ _|_|___ ___
| __|_ -| . | _| | | | | . |
|_____|___| _|_| |___|_|_|_|___|
|_| http://espruino.com
1v94 Copyright 2016 G.Williams
>
=undefined
>Для отключения функции setInterval()можно ввести в консоли clearInterval().
LED, LED1 и B2 (номер контакта микроконтроллера, к которому подключен светодиод) соответствуют красному светодиоду, LED2 и B12(он подключен к контакту B12) — зеленому. Адресовать светодиоды можно и с помощью номеров контактов, к которым они подключены: B2 эквивалентно LED и LED1, B12 — LED2.
Можно воспользоваться и хорошо знакомой ардуинщикам функцией digitalWrite():
digitalWrite(LED2, 1)Есть возможность изменить состояние на заданный период функцией digitalPulse():
digitalPulse(LED1, 1, 50);Или задать целую последовательность:
digitalPulse(LED1, 1, [50,200,50]);Порты, к которым подключены светодиоды, смонтированные на плате, не поддерживают режим широтно-импульсной модуляции (ШИМ), или Pulse-Width Modulation (PWM), и попытка изменить их яркость, записав что-то в эти порты функцией analogWrite(), приведет к ошибке. Но управление яркостью светодиодов все-таки возможно с помощью встроенного режима программной эмуляции ШИМ:
analogWrite(B2, 0.1, {soft:true});Более того, можно одновременно с этим задать периодическое включение и отключение:
analogWrite(LED2, 0.1, { soft: true, freq: 16 });Отработка нажатий на встроенную кнопку
Прочитать состояние кнопки позволяет функция digitalRead():
>digitalRead(BTN)
=0Мониторить состояние кнопки можно, периодически считывая ее состояние с помощью setInterval(), однако более корректным будет использование функции watch():
clearWatch(); // Удалить старые триггеры (если были)
setWatch( // Задать новый триггер (watch)
function(e) { // Callback при срабатывании триггера
// e.state — состояние кнопки
digitalPulse(LED1, 1, 50);
},
BTN, // Мониторим состояние встроенной кнопки
{ // Параметры триггера
repeat: true, // Мониторить многократно
debounce : 50, // Предотвращение дребезга контактов (в миллисекундах)
// edge: "rising", // Срабатывать только при нажатии
// edge: "falling", // Срабатывать только при отпускании
edge: "both", // Срабатывать как при нажатии, так и при отпускании
}
);
Продолжение см. на источнике: https://xakep.ru/2017/12/11/espruino-pico/